I manage hundreds of Drupal sites. Sometimes we just need a quick CSS fix. The CSS Editor module works great for those times when we need to test something out, get it deployed ASAP, and then commit it to the codebase later (or... "later").
I was working on tweaking some funky styling issues for a client and had trouble targeting the troublesome link. The containing element had an inline style declaration (for a decent reason beyond this article's scope) but no other attributes to set it apart from others. Then I... remembered something.
The [CSS attribute selector matches elements based on the presence or value of a given attribute.
... any attribute.
Even style. So I styled style.
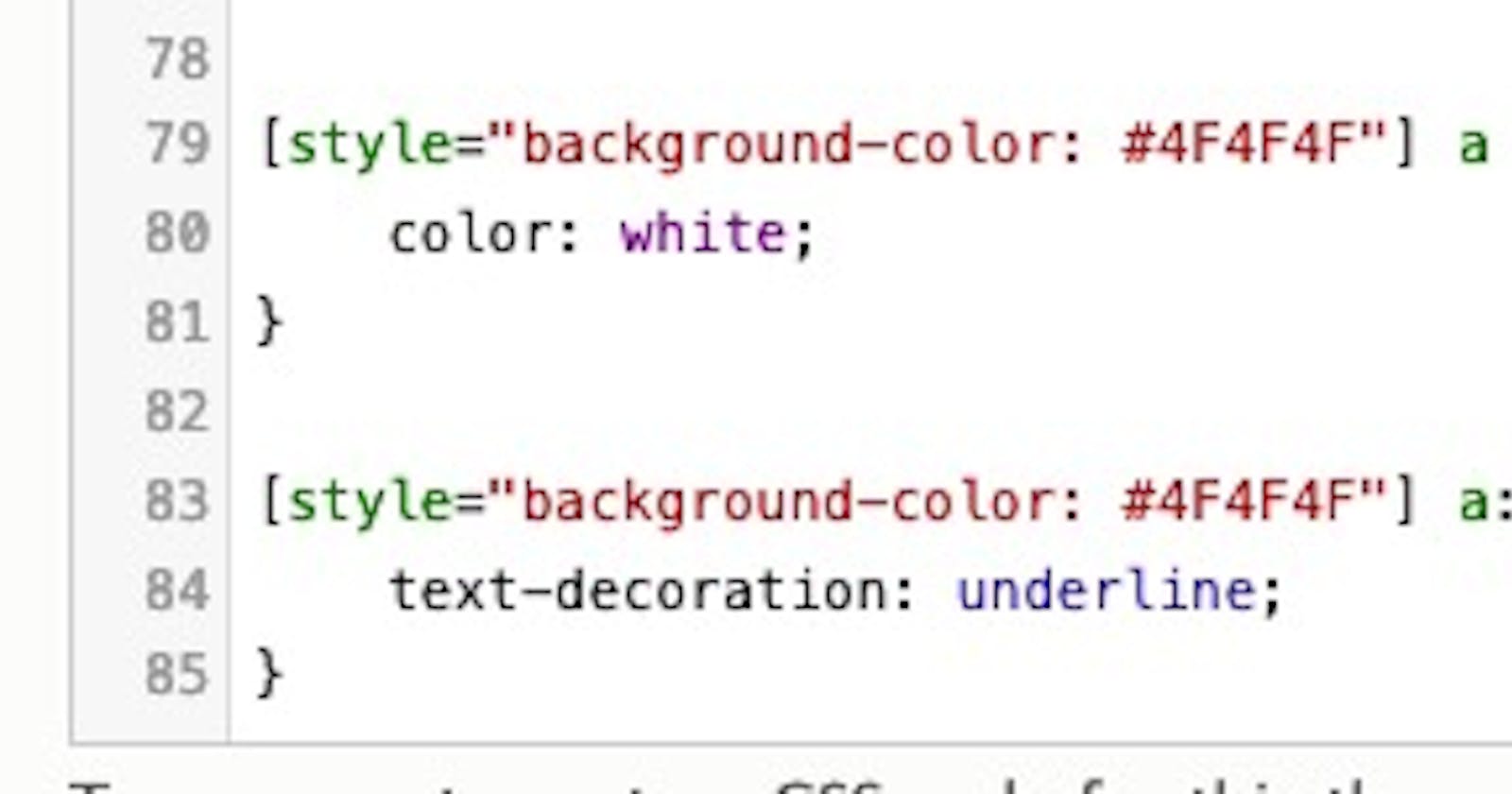
[style="color:yellow;"] {
color: blue!important;
}
This is probably not the greatest thing to do... or, is it?